接續昨天還沒介紹完的,我們今天接著介紹StrictMode剩下的功能
偵測意想不到的副作用
因為我們在使用react的時候,若是要完成比較龐大的程式時,許多函式可能不只會被呼叫一次,當這種情況出現的時候,我們一定不希望有副作用隱藏在裡面,因為這會變得很麻煩,包含記憶體滲漏等等...,但是,想要偵測這些副作用卻不是一件容易的事,因為他們通常都是 non-deterministic,也就是具有不確定性的。
嚴格模式無法自動去檢查到 side effect,他能做的是將這些non-deterministic的狀態變成可確定的,藉由故意調用兩次下面的函式來完成這個功能來讓你察覺到:
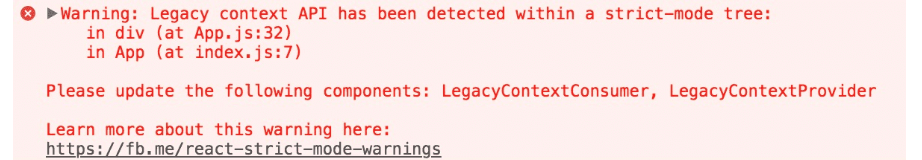
檢測 legacy context API
這項功能會在之後刪除,原因是太容易出錯了,因此StrictMode檢測出錯誤後
他會跳出這項警告
確保可重用狀態
但組件對多次安裝和銷毀的效果具有彈性。大多數無需任何更改即可工作,但是React中有些功能中只提供一次性使用以及用完即銷毀或只能安裝一次,為了確保可以重複使用功能,React 18 為嚴格模式引入了一個新的僅限開發的檢查。每當第一次安裝組件時,此新檢查將自動卸載並重新安裝每個組件,並在第二次安裝時恢復先前的狀態。
* React mounts the component.
* Layout effects are created.
* Effects are created.
這就是當組件掛載時的樣子
StrictMode開始檢測的時候,你會看到他立即模擬卸載和重新安裝組件
* React mounts the component.
* Layout effects are created.
* Effect effects are created.
* React simulates effects being destroyed on a mounted component.
* Layout effects are destroyed.
* Effects are destroyed.
* React simulates effects being re-created on a mounted component.
* Layout effects are created
* Effect setup code runs
在第二次掛載時,React 將從第一次掛載恢復狀態。這就避免了一次使用的困擾。
此方法適用於:
componentDidMount
componentWillUnmount
useEffect
useLayoutEffect
useInsertionEffect
參考文章:
https://zh-hant.reactjs.org/docs/strict-mode.html
